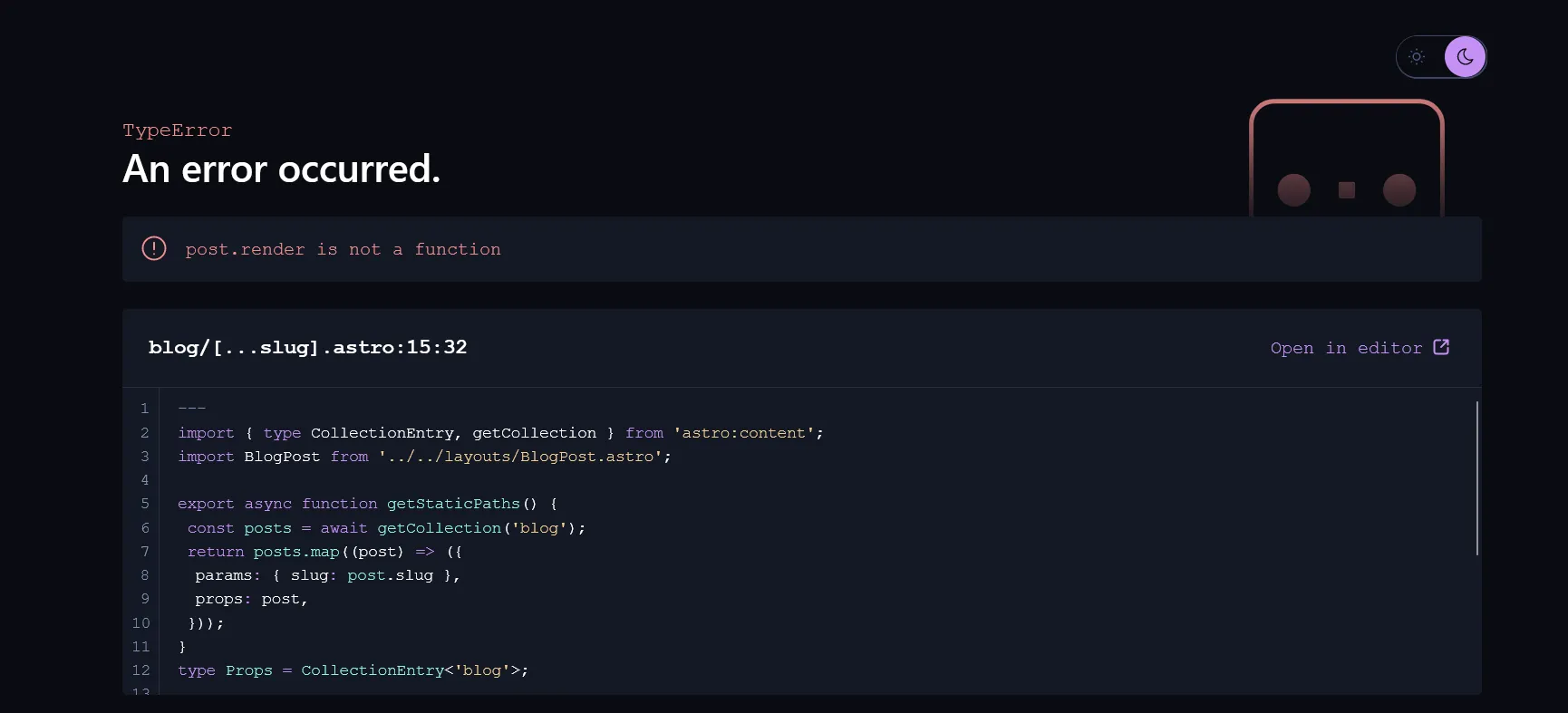
TypeError An error occurred. post.render is not a function
2 min read
TLDR. The “
post.renderis not a function” error in Astro can be resolved by changing the output option in theastro.config.mjsfile or by modifying the code in the dynamic route.
post.render is not a function

The “post.render is not a function” error in Astro occurs when the output option is set to server in the astro.config.mjs config file.
To solve the “post.render is not a function” error in Astro, there are two methods that can be employed.
- Change the
output: 'server'tooutput: 'static'in theastro.config.mjsconfig file.
import { defineConfig } from 'astro/config';
import mdx from '@astrojs/mdx';
import sitemap from '@astrojs/sitemap';
// https://astro.build/config
export default defineConfig({
site: 'https://example.com',
integrations: [mdx(), sitemap()],
- output: 'server'
+ output: 'static'
});
- Modify the
getStaticPathsfunction in your dynamic route.
To resolve the issue, change the code in the dynamic route as follows:
For instance, if the file path is src\pages\blog\[...slug].astro, make the following changes:
- export async function getStaticPaths() {
- const posts = await getCollection('blog');
- return posts.map((post) => ({
- params: { slug: post.slug },
- props: post,
- }));
- }
+ const posts = await getCollection('blog');
+ const { slug } = Astro.params;
+ const post = posts.find((page) => page.slug === slug);
+ if (!post) return Astro.redirect("/404");
- const post = Astro.props;
const { Content } = await post.render();
References
Thanks to Jussi Norlund 1
Footnotes
May 16, 2024